Add a Custom Field to a Sample or Container 🧪
You might need to add additional information to a sample or container that is not available as a template field.
To add a custom field:
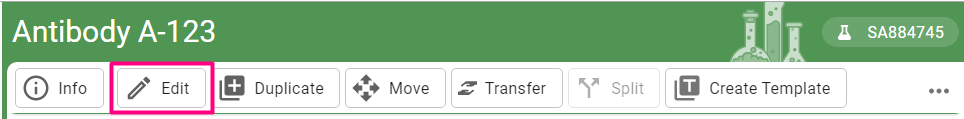
- View the sample or container in edit mode. You can also add a custom field during the creation process.

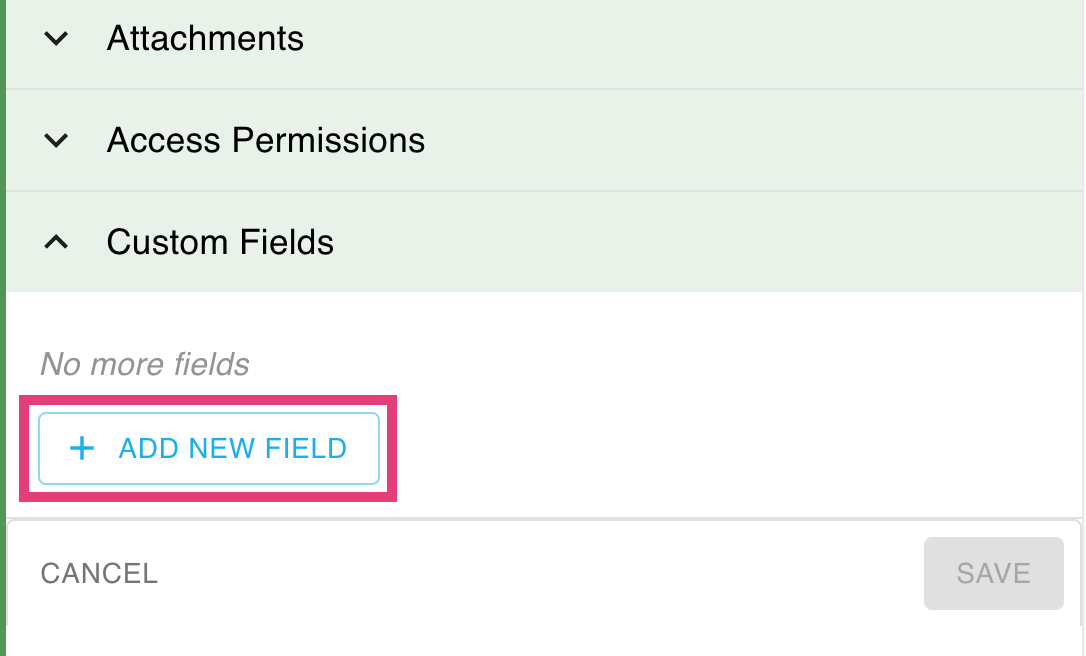
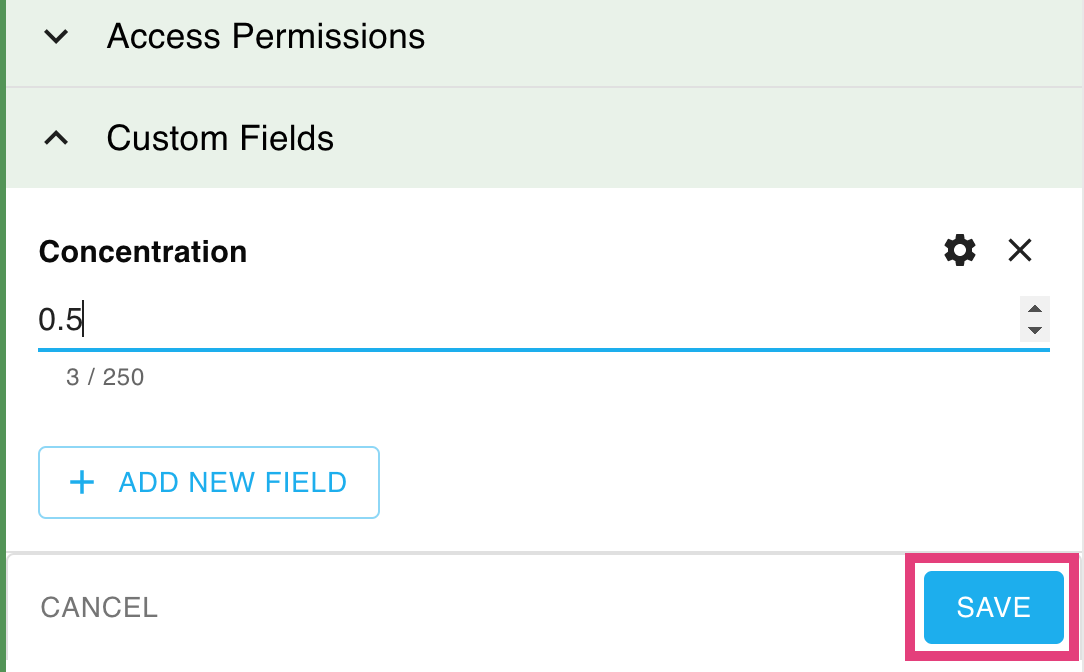
- Scroll to the bottom of the Custom Fields section and click on Add new field.

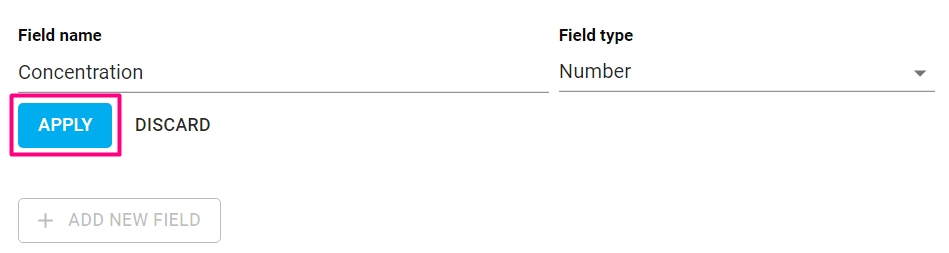
- Give the field a name and a choose a type of field, then click on Apply.

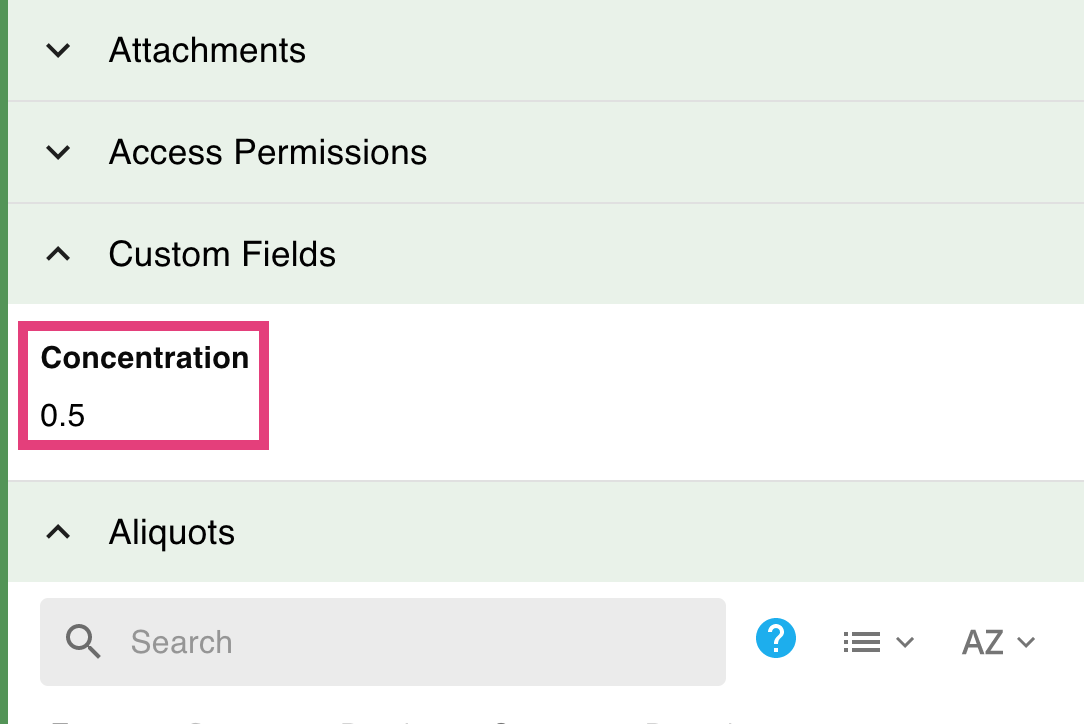
- The new field will be added, and you can input a value directly. You can also use the icons at the top-right of the field to delete the field, or change the name or type of it. Note that you won't be able to change the type of a field once you've saved.

- Scroll down and click on Save.

- Your sample or container is now updated with a new custom field.